
CSS 박스모델 (box model)
모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box model)이라고 부른다.
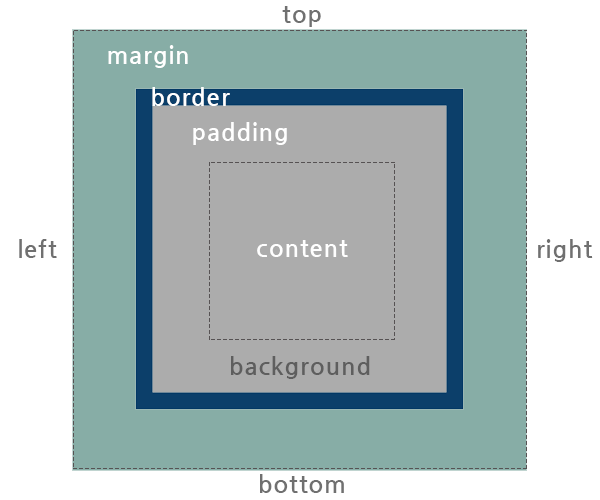
박스 모델은 아래와 같이 HTML 요소를 패딩(padding), 테두리(border), 마진(margin), 그리고 내용(content)으로 구분한다.

Margin
margin은 테두리(border) 외부에 생기는 여백이다.
margin property 값은 마진 영역의 두께를 의미하며, 기본적으로 투명(trangsparent)하고 배경색을 지정할 수 없다.
.content {
margin: 50px;
}Padding
padding은 테두리(border) 내부에 생기는 영역이다.
padding property 값은 패딩 영역의 두께를 의미하며 기본색은 투명(transparent)이지만, 요소에 적용된 배경의 컬러, 이미지는 패딩 영역까지 적용된다.
.content {
padding: 50px;
}border
테두리의 스타일을 지정해주는 속성이며, solid, dashed, dotted 등 많은 종류들이 있다.
순서대로 테두리 두께, 테두리 스타일, 테두리 컬러를 나타낸다.
span {
border: 1px dotted #0000ff;
}content
텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분이다.
height와 width 속성의 이해
모든 웹 브라우저에서 정확하게 HTML 요소들을 표현하려면 이러한 박스 모델이 어떻게 동작하는지 정확히 알아야 한다. CSS에서 height와 width 속성을 설정할 때 그 크기가 가르키는 부분은 내용(content) 부분만을 대상으로 한다. HTML 요소의 height와 width 속성으로 설정된 높이와 너비에 패딩(padding), 테두리(border), 마진(margin)의 크기는 포함되지 않는다.
div {
width: 320px;
padding: 10px;
border: 5px solid maroon;
margin: 0;
}
margin
margin 속성은 테두리(border)와 이웃하는 요소 사이의 간격인 마진 영역의 크기를 설정한다.
이러한 마진 영역은 패딩 영역과는 달리 background-color 속성으로 설정하는 배경색의 영향을 받지 않는다.
CSS를 사용하면 마진 영역의 크기를 방향별로 따로 설정할 수 있다.
margin 속성
CSS에서는 HTML 요소의 마진 영역을 설정하기 위해 다음과 같은 속성을 제공한다.
- margin : 모든 margin 속성을 이용한 스타일을 한 줄에 설정할 수 있음
- margin-top : 윗쪽의 margin 값을 설정
- margin-right : 오른쪽의 margin 값을 설정
- margin-bottom : 아래쪽의 margin 값을 설정
- margin-left : 왼쪽의 margin 값을 설정
margin 속성값을 음수로 설정하여 해당 요소를 다른 요소의 위에 겹치게 할 수도 있다.
div.mar {
margin-top: -25px;
margin-right: 10px;
margin-bottom: 30px;
margin-left: 100px;
}margin 속성값을 inherit로 설정하면, 부모(parent) 요소의 margin 속성값을 그대로 물려받는다.
div.parent { height: 100px; margin-left: 100px; }
div.child { background-color: #FFF8DC; margin-left: inherit; }margin 축약 표현 (margin shorthand)
모든 margin 속성을 이용한 스타일을 한 줄에 설정할 수 있다.
div.four { margin: 20px 50px 30px 50px; }
div.three { margin: 20px 50px 30px; }4개의 margin 속성값을 가질 때는 top, right, bottom, left 순으로 설정한다.
ex) margin: 10px 20px 30px 40px;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있다.)
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
3개의 margin 속성값을 가질 때는 top, right와 left, bottom 순으로 설정한다.
ex) margin: 10px 20px 30px;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있다.)
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 20px;
2개의 margin 속성값을 가질 때는 top과 bottom, right와 left 순으로 설정한다.
ex) margin: 10px 20px;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있다.)
margin-top: 10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
1개의 margin 속성값을 가질 때는 모든 마진값을 같게 설정한다.
ex) margin: 10px;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있다.)
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
margin 속성값에 auto를 사용하는 이유
margin 속성값을 auto로 설정하면, 웹 브라우저가 수평 방향 마진(margin) 값을 자동으로 설정한다.
즉, 해당 HTML 요소의 왼쪽과 오른쪽 마진을 자동으로 설정하게 된다.
그 결과 해당 요소는 그 요소를 포함하고 있는 부모(parent) 요소의 정중앙에 위치하게 된다.
div {
border: 2px solid teal;
width: 300px;
margin: auto;
}
아웃라인 (outline)
outline 속성은 HTML 요소의 가장 바깥 부분을 둘러싸고 있는 아웃라인 부분의 스타일을 설정한다.
이 속성은 border 속성과 마찬가지로 style, width, color 속성을 가진다.
하지만 outline 속성은 border 속성과는 달리 HTML 요소의 전체 크기에는 포함되지 않는다.
HTML 요소의 높이나 너비는 outline의 두께에 전혀 영향을 받지 않는다.
outline-style 속성
outline-style 속성을 이용하면 아웃라인(outline)을 다양한 모양으로 설정할 수 있다.
- dotted : 아웃라인을 점선으로 설정함
- dashed : 아웃라인을 약간 긴 점선으로 설정함
- solid : 아웃라인을 실선으로 설정함
- double : 아웃라인을 이중 실선으로 설정함
- groove : 아웃라인을 3차원인 입체적인 선으로 설정하며, outline-color 속성값에 영향을 받음
- ridge : 아웃라인을 3차원인 능선효과가 있는 선으로 설정하며, outline-color 속성값에 영향을 받음
- inset : 3차원인 내지로 끼운 선으로 설정하며, outline-color 속성값에 영향을 받음
- outset : 3차원인 외지로 끼운 선으로 설정하며, outline-color 속성값에 영향을 받음
- none : 아웃라인(outline)을 없앰
- hidden : 아웃라인(outline)이 존재하기는 하지만 표현되지는 않음
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
p.none {outline-style: none;}
p.hidden {outline-style: hidden;}익스플로러 8과 그 이전 버전에서는 HTML 문서에 <!DOCTYPE html>태그가 삽입되어 있어야 outline 속성이 제대로 표현됩니다.
outline-width 속성
outline-width 속성은 아웃라인(outline)의 두께를 설정한다.
px, em, cm 등과 같은 CSS 크기 단위를 이용하여 두께를 직접 설정할 수 있다.
또한, 미리 설정해 놓은 예약어인 thin, medium, thick을 사용하여 설정할 수도 있다.
p.solidA { outline-style: solid; outline-color: violet; outline-width: 2px; }
p.solidB { outline-style: solid; outline-color: coral; outline-width: 7px; }
p.dashedA { outline-style: dashed; outline-color: violet; outline-width: thin; }
p.dashedB { outline-style: dashed; outline-color: coral; outline-width: thick; }outline-color 속성
outline-color 속성은 아웃라인(outline)의 색상을 설정한다.
기본적인 color 속성값들뿐만 아니라 색반전을 나타내는 invert 속성값을 사용할 수 있다.
또한, invert 속성값은 배경색과 상관없이 아웃라인을 보여주기 위한 색반전을 설정한다.
p { border: 1px solid black; outline-style: dashed; }
p.red { outline-color: red; }
p.green { outline-color: rgb(0,255,0); }
p.blue { outline-color: #0000FF; }
p.invert { outline-color: invert; }아웃라인 축약 표현(outline shorthand)
모든 outline 속성을 이용한 스타일을 한 줄에 설정할 수 있다.
p { border: 1px solid black; }
p.none { border-style: none; }
p.good { outline: 3px solid teal; }
p.wrong { outline: 5px teal; }outline 속성을 설정하기 위해서는 반드시 outline-style 속성이 먼저 설정되어 있어야 합니다.
outline 속성
|
속성 |
설명 |
|
outline |
모든 outline 속성을 이용한 스타일을 한 줄에 설정할 수 있음. |
|
outline-style |
아웃라인(outline)를 다양한 모양으로 설정함. |
|
outline-width |
아웃라인(outline)의 너비를 설정함. |
|
outline-color |
아웃라인(outline)의 색상을 설정함. |
|
outline-offset |
테두리(border)와 아웃라인(outline) 사이의 여백을 설정함. |
|
속성 |
설명 |
|
outline |
모든 outline 속성을 이용한 스타일을 한 줄에 설정할 수 있음. |
|
outline-style |
아웃라인(outline)를 다양한 모양으로 설정함. |
|
outline-width |
아웃라인(outline)의 너비를 설정함. |
|
outline-color |
아웃라인(outline)의 색상을 설정함. |
|
outline-offset |
테두리(border)와 아웃라인(outline) 사이의 여백을 설정함. |
[코딩공부] - CSS jQuery를 이용한 펼침 메뉴 예제 다운로드
CSS jQuery를 이용한 펼침 메뉴 예제 다운로드
CSS jQuery를 이용한 펼침 메뉴 예제보기 다운로드 menu를 div로 감싸고, 각 항목에는 링크 요소로서의 아이콘과 검색상자를 추가, 제목과 단락이 있는 div가 있다. Contact us eMail Twitter Facebook Help FAQ..
smarti.tistory.com
[세상살이] - 엣지 브라우저 확장 기능으로 마우스 우클릭 해제
엣지 브라우저 확장 기능으로 마우스 우클릭 해제
엣지 (Edge) 확장 기능으로 마우스 우클릭 해제 엣지(Edge) 브라우저로 웹서핑 시 마우스 오른쪽 버튼을 사용하지 못하게 하여, 드래그나 복사가 되지 않게 막아 놓은 기능을 엣지(Edge) 브라우저 확
smarti.tistory.com
성공과 실패는 습관이 좌우한다
성공과 실패는 습관이 좌우한다! #실천하는 사람이 되라. 세상에는 말하고 생각하고 계획하고 꿈꾸는 사람과 그 모두를 행동으로 옮기는 사람이 있다. 실천하는 사람을 성공으로 이끌고, 꿈만
smarti.tistory.com
[세상살이] - 네이버 스마트렌즈로 사진 찍어서 번역하기
네이버 스마트렌즈로 사진 찍어서 번역하기
Naver Smart Lens (네이버 스마트렌즈) 네이버 어플 중 스마트 렌즈를 알아보자. 휴대폰으로 사진을 찍어 인공지능(AI)으로 검색해서 정보를 제공하는 기능으로 상품이나 QR 코드 등 다양한 정보를 한
smarti.tistory.com
포토샵으로 구름효과 문자 만들기
Adobe Photoshop 으로 구름효과 문자 만들기 작업전 구름이 적당히 섞인 하늘 배경을 구해놓고, 포토샵을 열고 800*600 픽셀로 새 문서를 만든다. 1. 구름배경 레이어 만들기 구름배경 이미지를 레벨 조
smarti.tistory.com
'코딩공부' 카테고리의 다른 글
| CSS 이미지스프라이트, 네비게이션바, 드롭다운 (0) | 2020.10.23 |
|---|---|
| CSS 위치속성, 플로트, 정렬 (0) | 2020.10.21 |
| CSS 위치속성 디스플레이, 포지션, 오버플로우 (0) | 2020.10.21 |
| CSS 박스모델, 패딩, 테두리 (0) | 2020.10.16 |
| CSS 크기, 크기 단위 (0) | 2020.10.14 |
| CSS 리스트, 테이블 (0) | 2020.10.14 |
| CSS 배경, 그라데이션 (0) | 2020.10.14 |
| CSS 색, 링크 (0) | 2020.10.13 |
댓글