
Adobe Photoshop으로 3D 문자 만들기
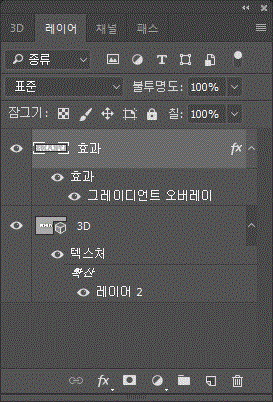
포토샵 3D 메뉴를 이용하여 문자를 만들어 보자. 최종 레이어 창을 보자.

1. 배경 및 3D 레이어 만들기
- 새문서를 만들고, 배경 레이어를 생성한 후 전체에 짙은 회색으로 색을 채웠다.
- smarti 텍스트 입력하여 텍스트 레이어를 만들고, smarti 텍스트 레이어를 복제하여 보이지 않게 처리했다.
- '배경 레이어'에 마우스를 대고 오른쪽 버튼을 클릭하여 '엽서'를 선택한다.
- 'smarti 텍스트 레이어'를 선택하고 포토샵 상단에 메뉴에서 '3D/선택한 레이어에서 새 3D 돌출 만들기'를 클릭한다.
- 다음으로 '배경 레이어'와 'smarti 텍스트 레이어'를 선택하고 'Ctrl+E' 하여 병합시킨다.
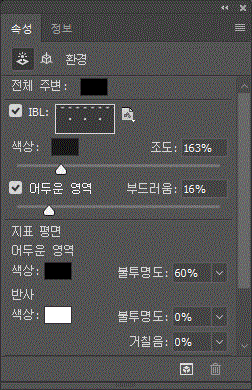
- 3D 속성창을 열고 환경을 클릭하면 속성창이 나온다. 조도 163%, 부드러움 16%


- 상단 메뉴에서 '3D/레이어 3D 렌더링'을 클릭한다.
2. 효과 레이어 만들기
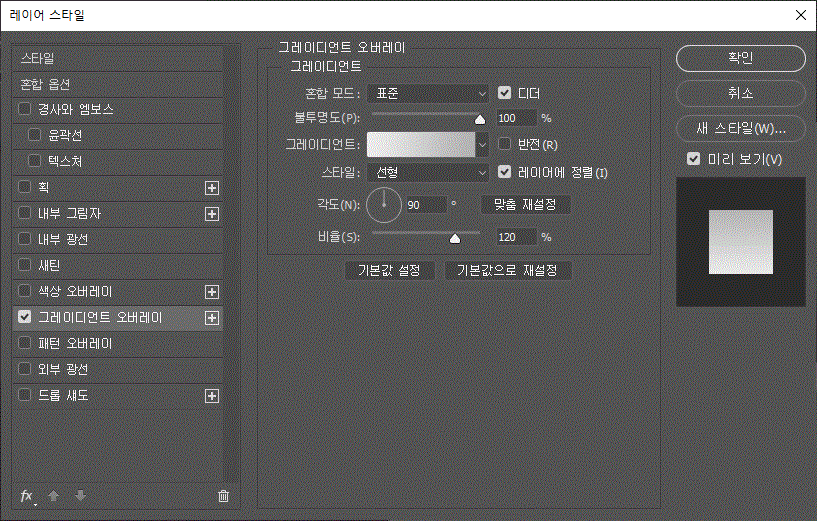
렌더링이 완료되면 처음 보이지 않게 처리한 레이어를 다시 숨김 해제를 한후 마우스 오른쪽을 클릭, '문자 래스터화' 시킨후 레이어 스트일에서 '그레이디언트 오버레이' 속성창을 열어 다음과 같이 설정했다.
레이어 이름을 '효과'로 변경

3D된 레이어와 '효과 레이어' 는 서로 사이즈와 핀트가 맞지 않은다. 효과레이어를 주기 위해 사이즈 조정을 하고 완성했다.
[세상살이] - 크롬에서 화면 캡쳐하기 확장도구 이용하기
크롬에서 화면 캡쳐하기 확장도구 이용하기
크롬 화면 캡쳐 도구 PC화면이나 브라우저 화면을 캡쳐할때 복잡한 편집 프로그램이나 포토샵 등을 이용하지 않고 갭쳐와 동시에 가공해서 저장할 수 있는 프로그램이다. 간편한 화면 캡쳐 도구
smarti.tistory.com
바둑에 담긴 지혜
바둑에 담긴 지혜 위기십결(圍棋十訣) 당나라 현종은 '기대조(棋待詔)'라는 벼슬을 두었는데, 이는 바둑의 최고수에게 헌정되는 자리였다. 당시 기대조였던 당나라의 바둑 고수 왕적신(王積薪)
smarti.tistory.com
CSS 크기, 크기 단위
CSS 크기 (Dimension) CSS를 이용하면 HTML 요소의 크기를 마음대로 설정할 수 있다. CSS에서 크기 조절을 위해 사용할 수 있는 속성은 다음과 같다. 속성 설명 height 해당 HTML 요소의 높이를 설정함. width
smarti.tistory.com
포토샵으로 유리같은 문자 만들기
Adobe Photoshop으로 유리같은 문자 만들기 포토샵으로 유리처럼 투명한 느낌의 문자를 만들려고 한다. 완성 이미지처럼 패턴을 따로 만들어 사용해도 좋고, 패턴이 없어도 깔끔한 느낌이 괜찮은 것
smarti.tistory.com
[세상살이] - 네이버 스마트렌즈로 사진 찍어서 번역하기
네이버 스마트렌즈로 사진 찍어서 번역하기
Naver Smart Lens (네이버 스마트렌즈) 네이버 어플 중 스마트 렌즈를 알아보자. 휴대폰으로 사진을 찍어 인공지능(AI)으로 검색해서 정보를 제공하는 기능으로 상품이나 QR 코드 등 다양한 정보를 한
smarti.tistory.com
'디자인공부' 카테고리의 다른 글
| 포토샵으로 모피 문자 만들기 (0) | 2020.09.24 |
|---|---|
| 마포꽃섬, 마포 서체 다운로드 및 설치 (0) | 2020.09.22 |
| 포토샵으로 구름효과 문자 만들기 (0) | 2020.09.21 |
| 포토샵으로 자신만의 세계, 판타지 맵 만들기 (1) | 2020.09.21 |
| 포토샵으로 3D 레트로 문자 만들기 (0) | 2020.09.18 |
| 공모전을 통해 탄생한 귀여운 넥슨 배찌체 (0) | 2020.09.18 |
| 포토샵으로 야구공 같은 문자 만들기 (0) | 2020.09.17 |
| 포토샵으로 만화 텍스트 효과 문자 만들기 (0) | 2020.09.16 |
댓글